
Mirror
CASE STUDY

BACKGROUND
Mirror is a clothing store that has been around for over twenty years.
My challenge was to create a responsive e-commerce website design to gain more traffic and increase customer sales. Site should be clean, simple, focus on the convenience of online shopping.
MY PROCESS
Click to scroll to corresponding category
RESEARCH | INFORMATION ARCHITECTURE | INTERACTION DESIGN |
USER INTERFACE DESIGN | ITERATION & IMPLEMENTATION
TOOLS USED: SKETCH, PHOTOSHOP, INDESIGN, ILLUSTRATOR, INVISION
TIME FRAME: 80 HOURS
01 RESEARCH
This is the stage where we attempt to understand our users at a deeply human level. This means we go beyond logic and rational behavior. To gain empathy, we need to understand the emotional, social and irrational drivers that affect the way our users behave. To gain a better understanding of the e-commerce field, I completed in person interviews, online surveys, and competitive analysis. These methodologies help highlight the current trends and any gaps in the designs.
User Needs
-
Simple check out process
-
Great product page
-
Responsive design
-
Free shipping and returns
-
Customer reviews
Paint Points
-
Website Accounts
-
Remembering usernames and passwords
-
Scrolling, custom to each device
RESEARCH METHODOLOGIES
As predicted, online shopping is directed towards younger ages, 40 and below. People lean to familiarity so older generations like going to the store over online. People shop online because it is convenient so mobile screens are more popular, extending to the convenience.
Users don’t want anything to take away from the convenience of online shopping, so they are turned away from costly shipping, busy layouts, etc. and drawn to appealing designs and free services.
PROVISIONAL PERSONAS
After conducting my user interviews, I started with an empathy map to synthesize my findings. I used different colored sticky notes for each participant and sorted key insights that stood out to me into five categories: doing, seeing, hearing, pains & gains, thinking & feeling. This really helped identify user needs, pains, and wants. I then went on to create a persona based on a common Mirror website user.
02 iNFORMATION ARCHITECTURE
Information Architecture (IA) uses the metaphor of architecture because it's meant to help us better organize "places made of information." The work of information architecture requires identifying all types of content within a product, sorting them, and then mapping them out in a way that feels familiar to the user.
I conducted an open card sorting exercise with participants close in age who shop online regularly. From there I had a solid grip of whom I was designing for and proceeded to what I was actually designing.
There were two different approaches to categories, one categorized by occasion and one by clothing type. It seems more people think in concepts than I expected and want to search “what should I wear to work” or “I need new gym clothes”. This exercise opened up this idea to me because I would not have thought of that.
Yet people also need specifics like “Tops, Dresses, Skirts, Pants” to go directly for what they need. The ones who categorized by personal taste, it’s important for a website to consider personalization which I noted in my secondary research. Users might find it helpful to personalize their search and save their filters.
STORYBOARD
In order to understand the user's needs even further, I created a storyboard. I focused on a situation that would be a common frustration for users that Mirror's site would help solve.

MIRROR'S SITEMAP
After figuring out whom I was designing for and delving into the user’s needs, I went to organize the content of the website with a sitemap.

03 iNteraction design
Interaction design is a major component of the user experience. It incorporates information architecture and usability to define how a product will behave. Good interaction design considers a user’s goals, context and understanding of the world in order to present an interface the user easily understands.
TASK FLOW
The task flow shows how the user might navigate through the site to accomplish a task.

USER FLOW
The user flow shows how the user might navigate through the site to accomplish the task of completing a search.

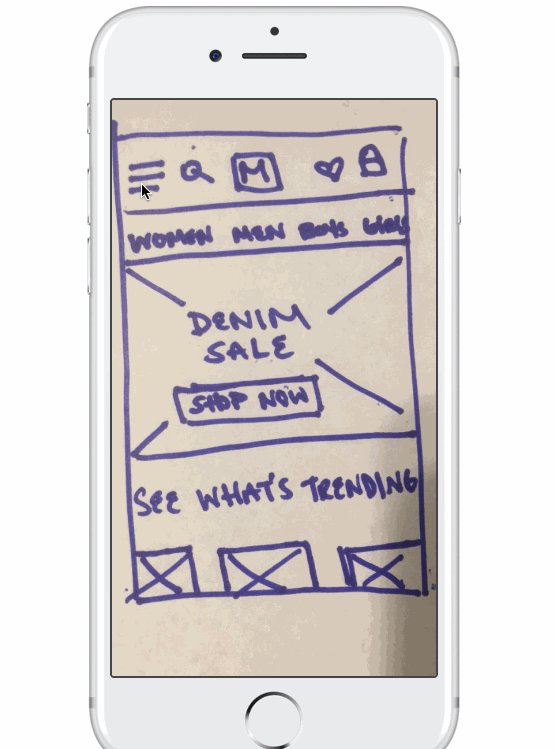
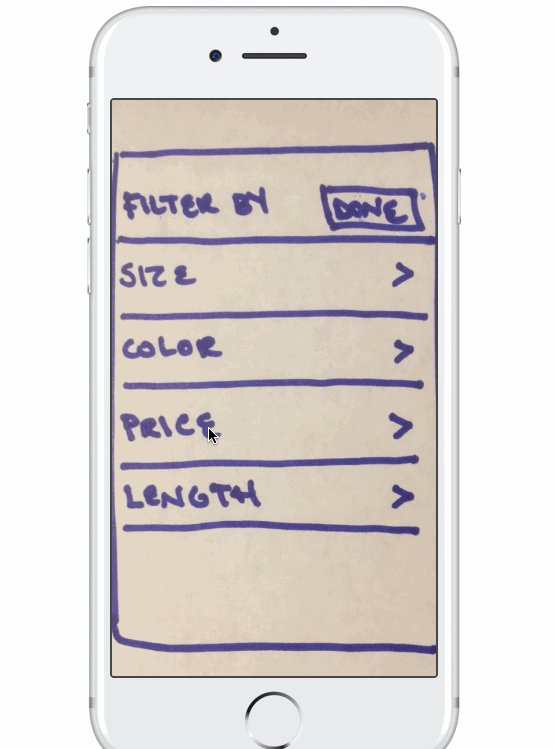
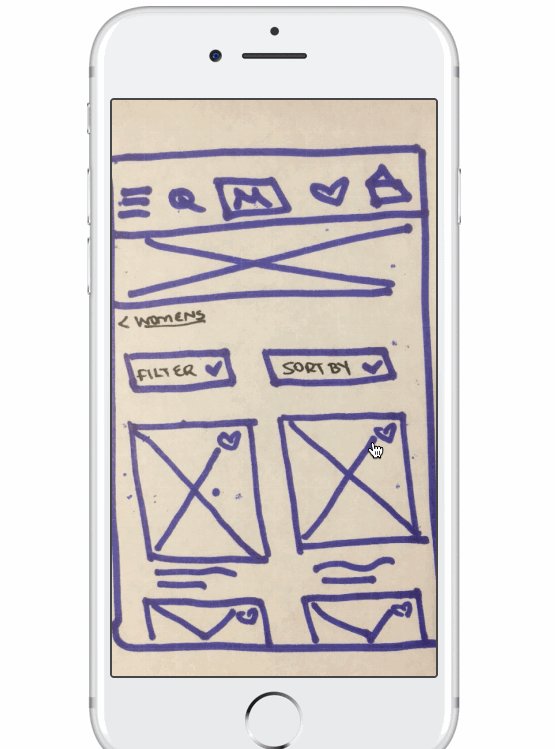
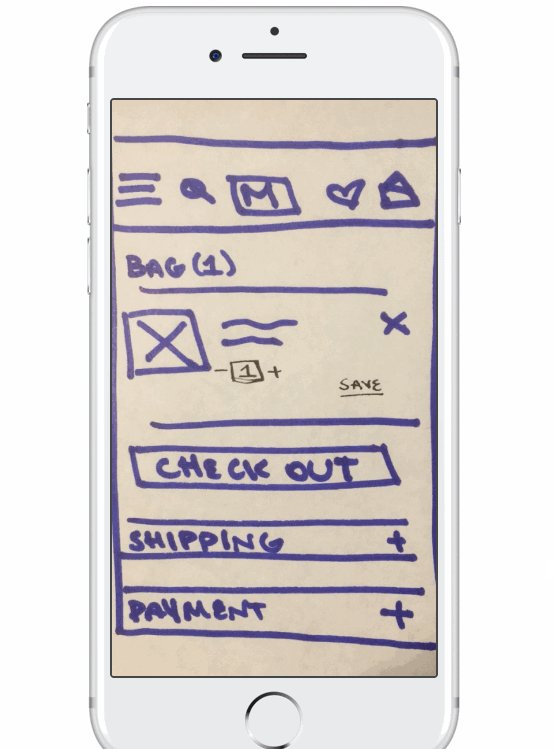
After completing the previous process phases I sketched out low-fidelity wireframes for a few screens, considering what tasks a user would need to accomplish. I thought about the best way to incorporate all the user and business needs in a cohesive manner. Below is a low-fidelity gif on mobile sketches I made to plan out the flow of filtering options for a product. I also sketched out multiple homepage options and then later determining which best option works.




WIREFRAMES
04 user interface design
Interaction design is a major component of the user experience. It incorporates information architecture and usability to define how a product will behave. Good interaction design considers a user’s goals, context and understanding of the world in order to present an interface the user easily understands.
While sketching the logo for Mirror I kept in mind the variety of the target market the brand attracts. The minimalistic approach is best for rebranding and giving a modern look, but the cursive font pairs well as a contrast.
MIRROR LOGO



LOGO OPTIONS EXPLORED
COLOR PALETTE
The right color palette completes the branding of any company. E-commerce sites can be overwhelming with imagery and content. It's best to keep the color palette small. Black and white base is very common and was found in a lot in my competitive analysis. I gave the brand a navy color that makes it more unique, modern, and still achieves the same clean look as black does with white. In my research phase, women still bring in more sales so I went with a highlight color that leans toward femininity.
#E60042
#131435
#FFFFFF
ICONS

Keeping the theme of the logo and entire brand, my challenge was to design icons for the app. Icons are expected at this point in design, it's an efficient and appealing way to replace text.
I worked with flat designs, staying with gradients and some shadows to keep up with current trends and the look of the app. I used the highlight color when it was needed, like in the package details, so the icons would stand apart from the green and avoid getting lost. I did have some contrast issues with the light gray against white, so I added a darker boarder without compromising the design.
BUTTONS

SEARCH & DROPDOWN



05 iteration & implementation
The testing phase is our greatest opportunity to improve our products by studying how people respond and interact with our ideas. Using the feedback we get from our users, we then create the next iteration of our work and repeat the design process again as necessary.

-
Test overall look and attraction of the Homepage/website
-
Ease of navigation, easy to understand?
-
Are the “call to action buttons” attracting?
-
Test whether users search or use menu. Ease of both
-
Test flow of choosing a product and making a purchase
CONCLUSION & NEXT STEPS
With more time and budget, I would focus on reorganizing the homepage layout. User feedback said it focused too much on women it was forgotten that the store was also for men and kids. I would also to make sure "Mirror's" name to the logo where ever the logo is placed. Mirror is not yet recognizable on it's own and this avoids any confusion.
I experimented with a creative footer design but it left users confused in my usability tests, so I would create a more traditional look and test further. Other design elements needed attention like the filter buttons, icons, and cart. I would focus on any areas of confusion to give the site the strongest usability. Of course retesting to see how the new changes are working and designing for the user and business goals together.
-
Why stop here? View my other case studies!










